InDesigns Publish Online Step by Step
Mit dieser Bildanleitung werden Sie Schritt für Schritt durch die InDesign-Funktion Publish Online geführt.

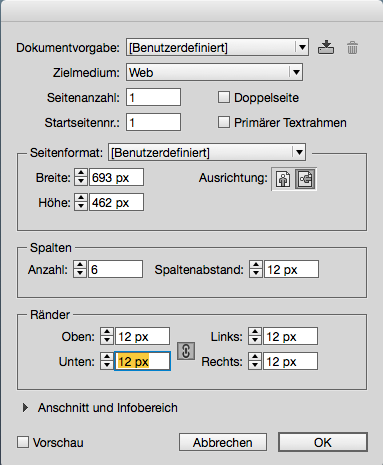
InDesign-Dokument mit Zielmedium «Web» erstellen. Das Seitenformat wurde hier spezifisch so gewählt, weil die Online-Präsentation anschliessend als iFrame in eine Website eingebaut werden soll; dort steht ein Fenster in dieser Grösse zur Verfügung.

Diashow erstellen:
- Die gewünschte Anzahl Bilder in gleicher Grösse platzieren
- Alle Bildrahmen auswählen, horizontal und vertikal zentrieren, damit sie genau übereinander liegen
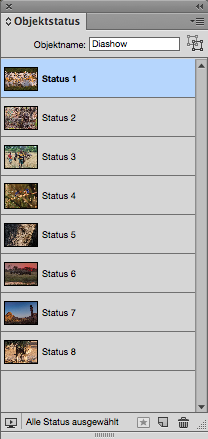
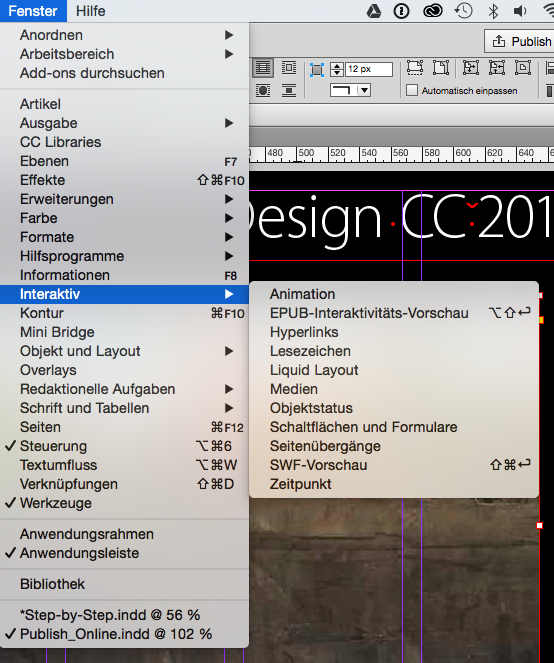
- Fenster > Interaktiv > Objektstatus öffnen
- Über die Neu-Funktion unten rechts die Auswahl in ein Objekt mit mehreren Status umwandeln
- Diashow unter Objektname benennen
- Bei Bedarf Reihenfolge der Bilder durch Drag & Drop anpassen

Miniaturbilder als Schaltflächen definieren:
- Die gleichen Bilder wie in der Diashow nochmals in kleinerem Format platzieren und untereinander ausrichten
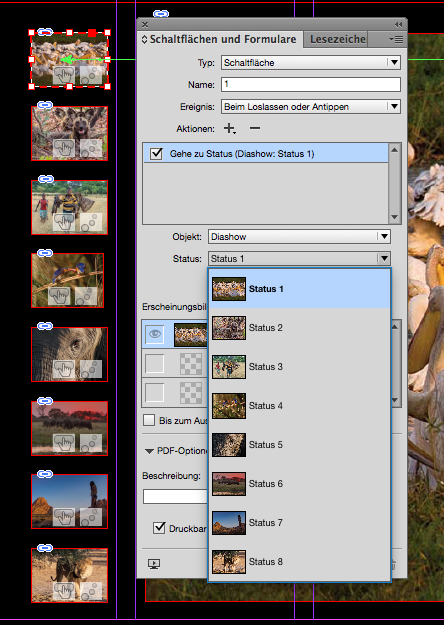
- Aus jedem Miniaturbild eine Schaltfläche machen (Fenster > Interaktiv > Schaltflächen und Formulare)
- Jede dieser Schaltflächen mit der Funktion Gehe zu Status mit dem jeweiligen Bild der Diashow verknüpfen

Overlay-Optionen
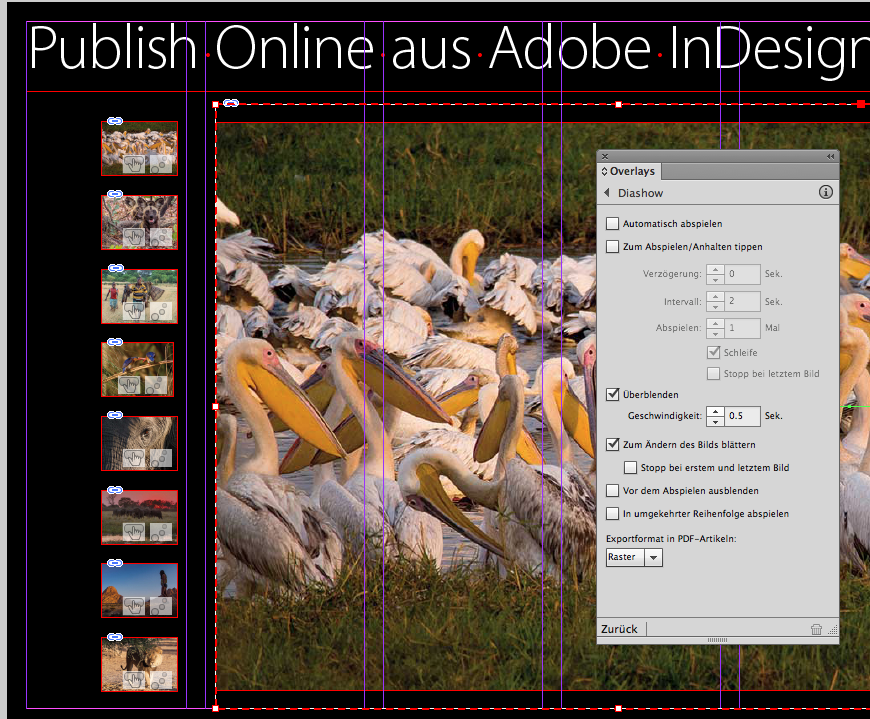
- Im Dialog Fenster > Overlays finden Sie die Detaileinstellungen zur Diashow. Hier wurde auf das automatische Abspielen verzichtet, da ja zum Bildwechsel auf die Miniaturen geklickt wird.

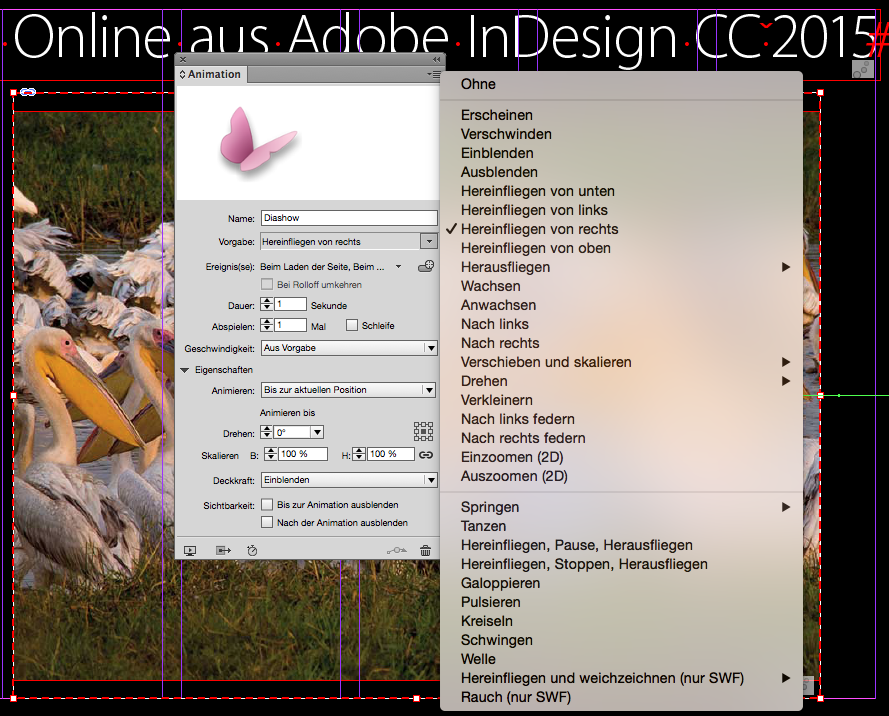
Elemente animieren:
- Praktisch alle Animationen, welche mit InDesign erstellt werden können, sind mit Publish Online anwendbar.
- Unter Fenster > Interaktiv > Animation stehen dazu ähnliche Funktionen zur Verfügung, wie man sie von PowerPoint oder ähnlichen Präsentationsprogrammen kennt. Im Beispiel verwendeten wir Hereinfliegen von rechts nacheinander für den Titel, für jede Bildminiatur der Diashow und für die Diashow selbst.

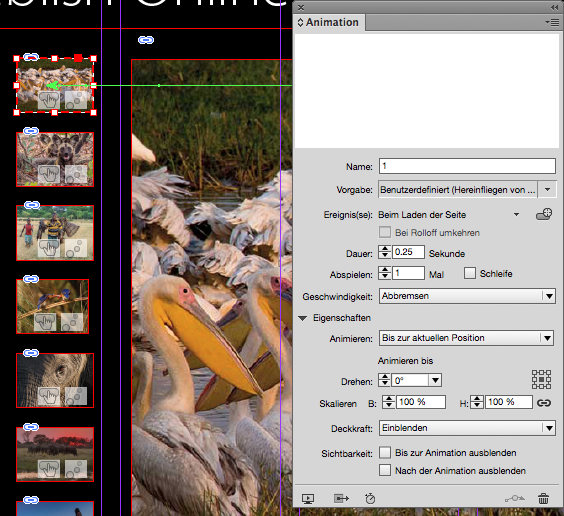
Optionen für die Animation:
- Jedes animierte Objekt wird benannt (ein simpler Name genügt); dann werden die Optionen wie Geschwindigkeit und weitere Eigenschaften nach Wunsch definiert. Weiter gehts im nächsten Schritt mit Klick auf das markierte Symbol zum Bedienfeld Zeitpunkt.

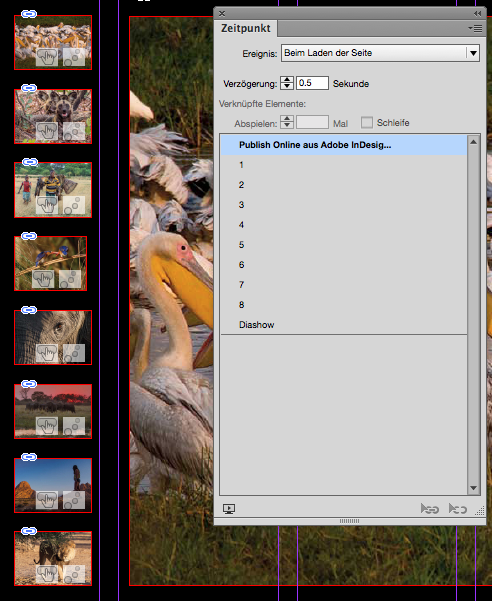
Animations-Reihenfolge:
- Im Bedienfeld Zeitpunkt ist nun die Abfolge der animierten Objekte ersichtlich. Auch hier könnte bei Bedarf die Reihenfolge noch verändert werden. Beachten Sie die Verzögerung (= Pause) zwischen den einzelnen Animationen. Im vorliegenden Beispiel wurden die Elemente 1 bis Diashow mit 0 Sekunden definiert, um ein rasches «Hereinfliegen» der Objekte zu bewirken.

Video platzieren
- Auf einer zweiten Dokumentseite platzieren wir ein Video im Format mp4 in InDesign. Dies funktioniert auf genau gleiche Weise wie das Platzieren von Bildern.

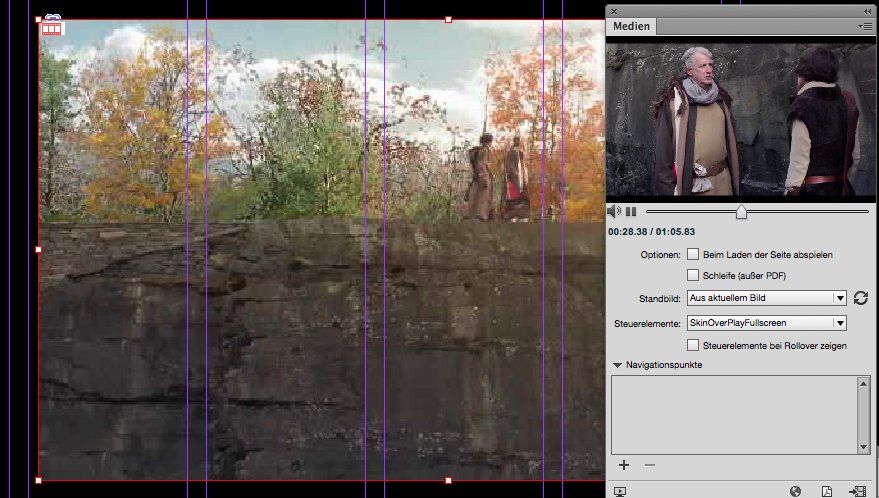
Optionen für das Video
- Unter Fenster > Interaktiv > Medien kann das Video zur Kontrolle abgespielt werden.
- Erstellen Sie ein Standbild aus dem laufenden Film mit Klick auf das Aktualisieren-Symbol oder holen Sie ein anderes Bild als Standbild herein.
- Beachten Sie die Steuerelemente: Die Schwierigkeit besteht darin, zu wissen, wie die einzelnen Kombinationen aussehen. Testen Sie diese mit der Vorschau über das Symbol unten links.

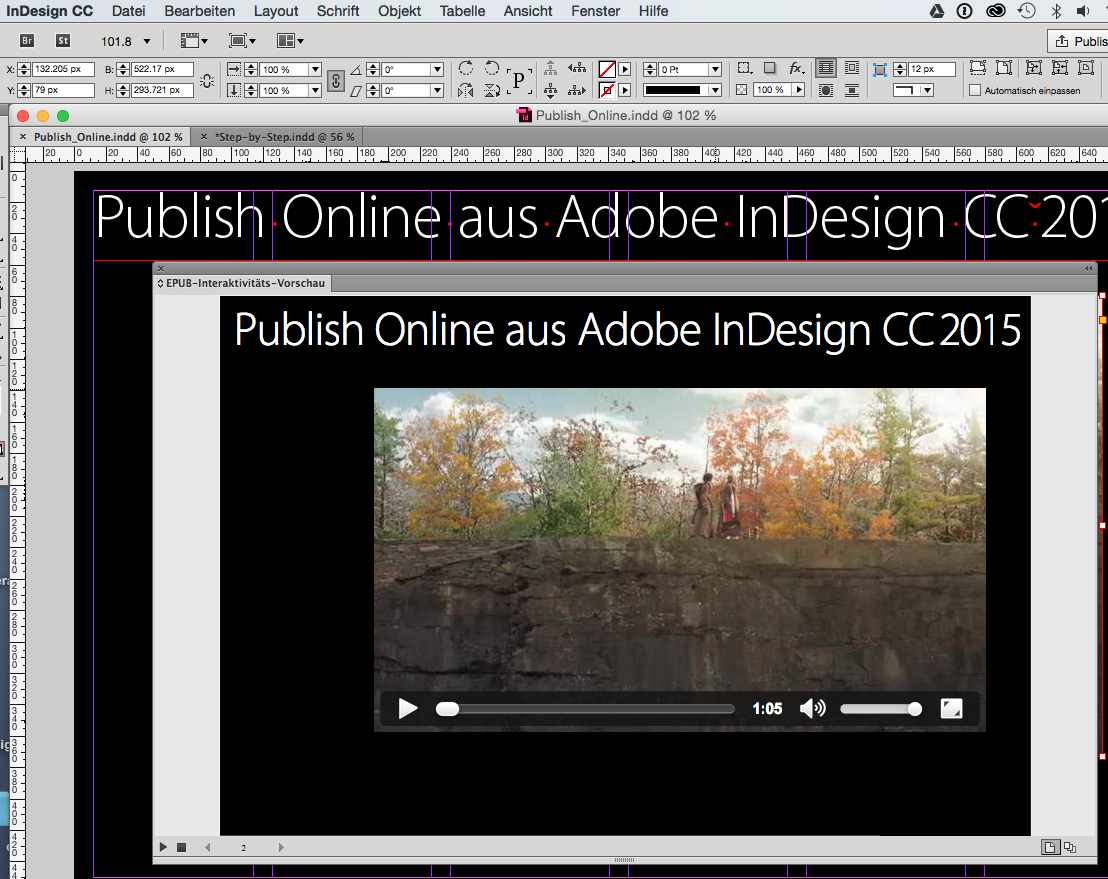
Präsentation testen:
- Schauen Sie sich die Präsentation, die Sie bis jetzt erstellt haben, in der EPUB-Interaktivitäts-Vorchau an und testen Sie dort das Verhalten der einzelnen Elemente.

Videovorschau:
- Auf diese Weise sehen Sie nun auch, welche Steuerelemente zum Abspielen des Videos zur Verfügung stehen.
Anmerkung: Zum Seitenwechsel von der Diashow zum Video wurden keine Schaltflächen eingebaut. Standardmässig werden beim Veröffentlichen über Publish Online kleine Pfeile links und rechts zu diesem Zweck generiert.

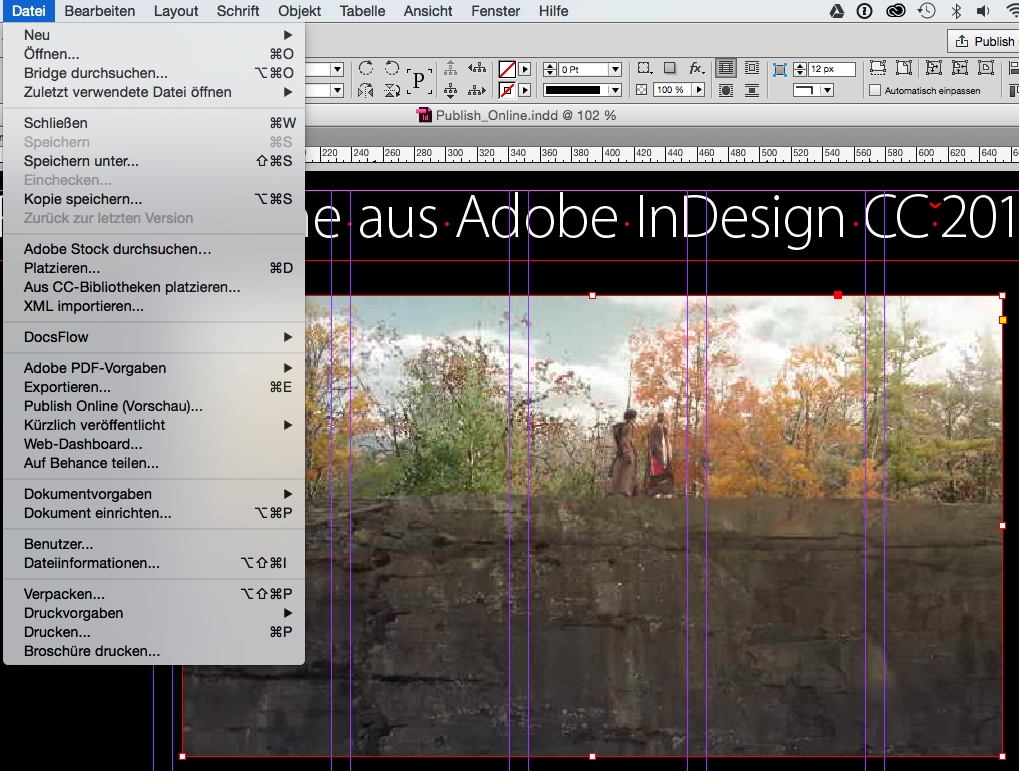
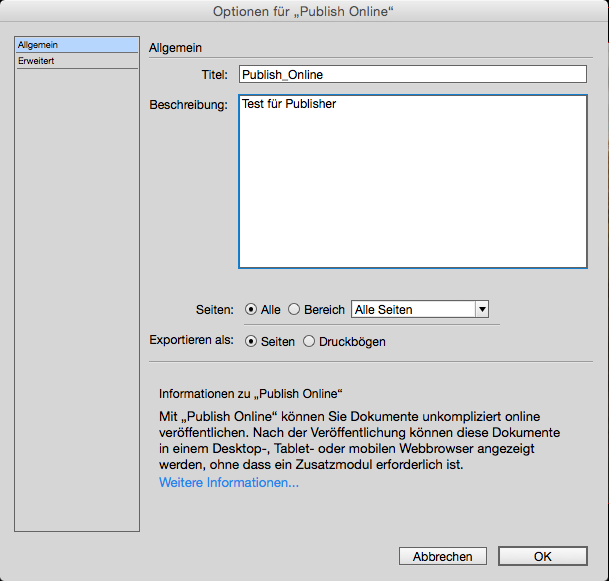
Publizieren der Präsentation:
- Klicken Sie nun in InDesign oben rechts auf den Button

- Definieren Sie den Titel und eventuell eine Beschreibung sowie die Seitenoptionen unter Allgemein.

Publizieren der Präsentation:
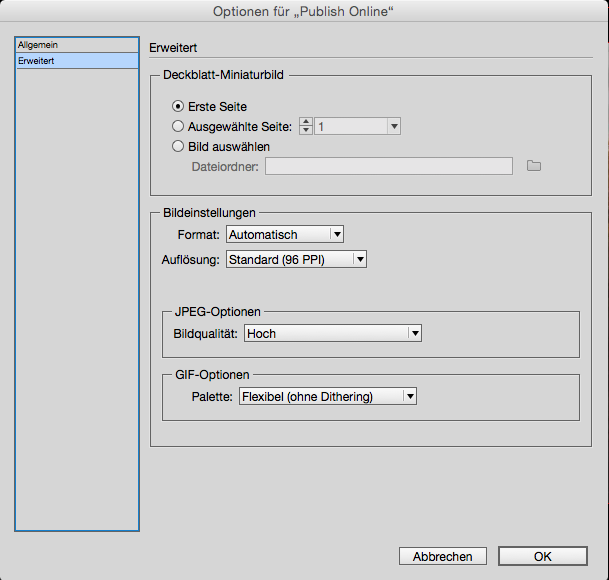
- Wählen Sie am besten die hier gezeigten Optionen unter Erweitert.

Publizieren der Präsentation:
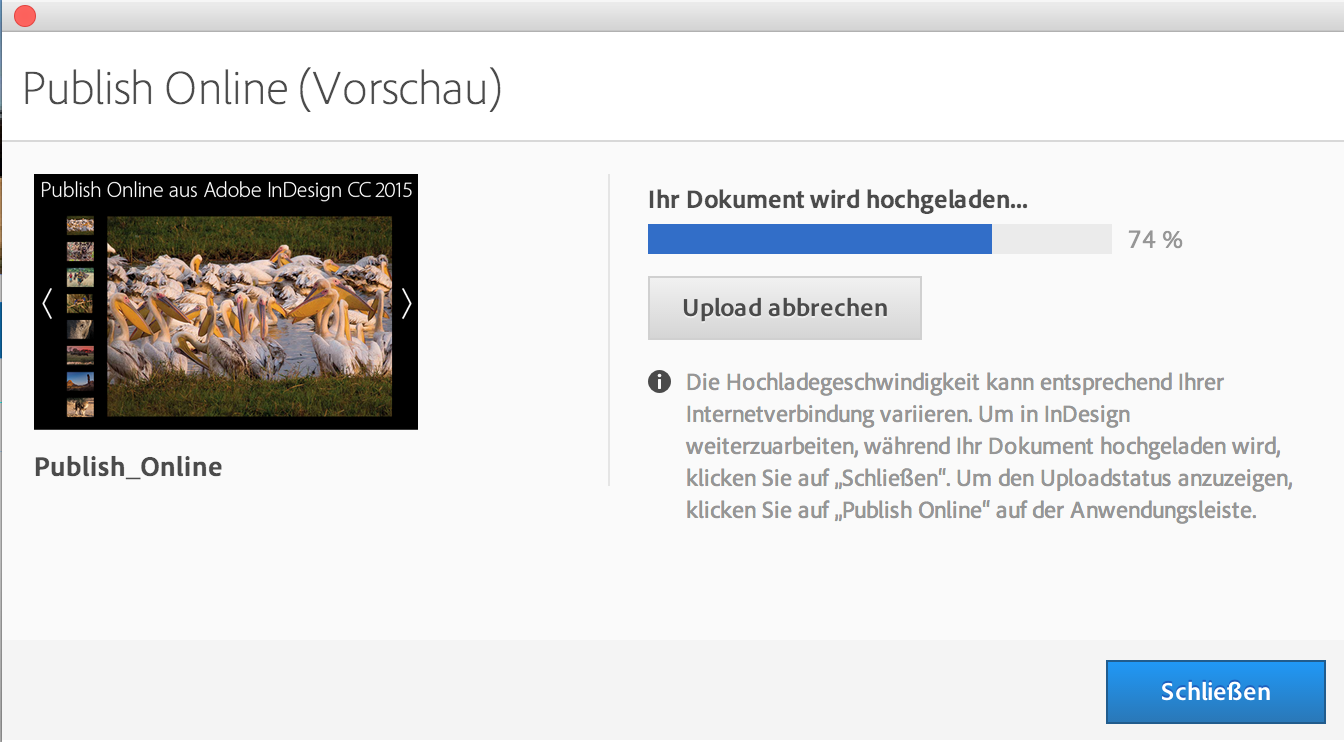
- Nach Klick auf OK wird die Präsentation in die Adobe Cloud hochgeladen. Je nach Komplexität des Dokuments kann dies eine Weile dauern.

Publizieren der Präsentation:
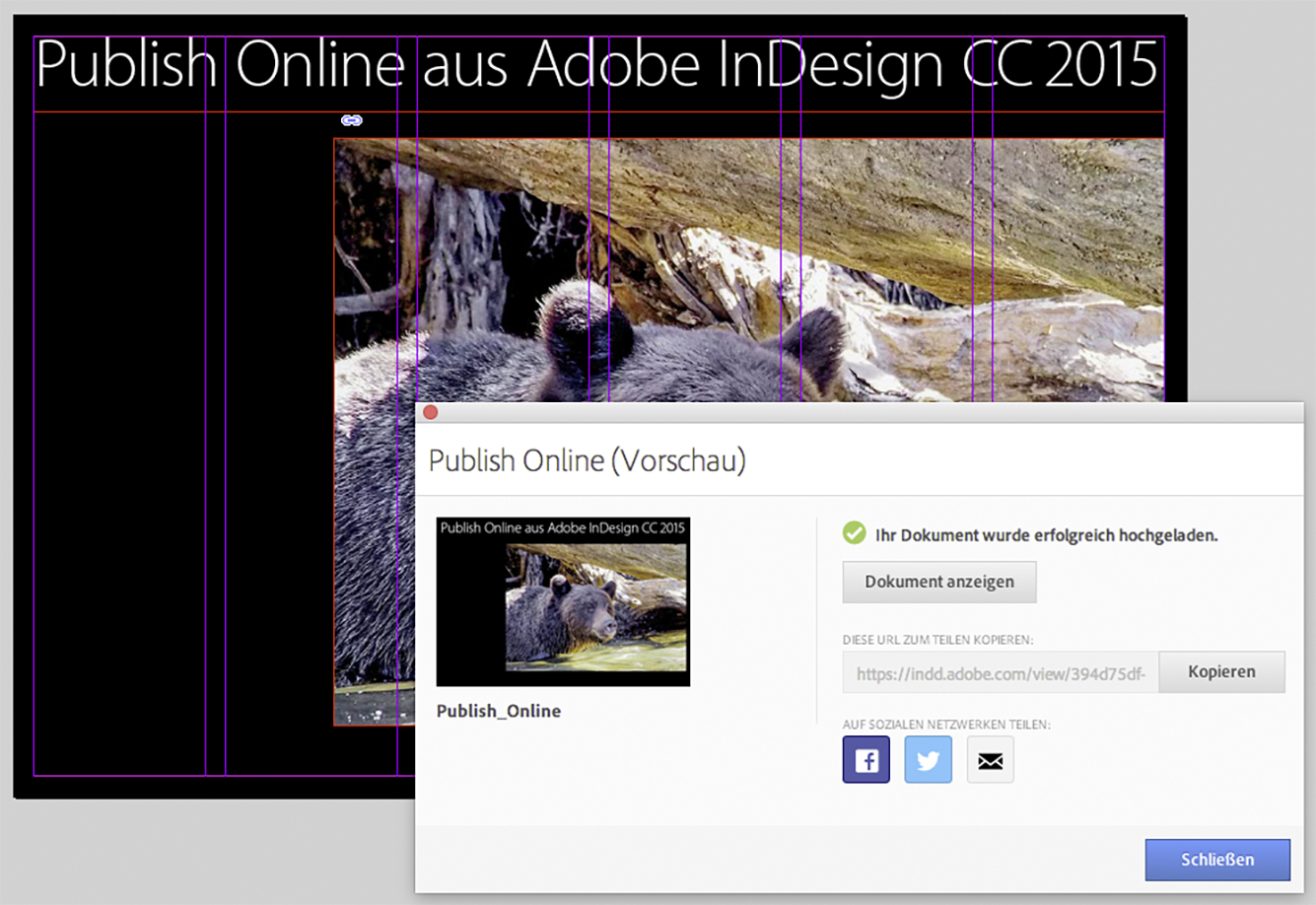
- Wenn der Upload-Vorgang abgeschlossen ist, erscheint obiger Dialog.
- Mit Dokument anzeigen sehen Sie Ihre Datei bereits online im Browser.
- Wahlweise können Sie zudem den Link kopieren oder Ihre Präsentation auf Facebook oder Twitter veröffentlichen respektive per E-Mail versenden. Dies alles erfolgt per Link auf Ihre Datei, welche sich irgendwo in der Adobe Cloud befindet.

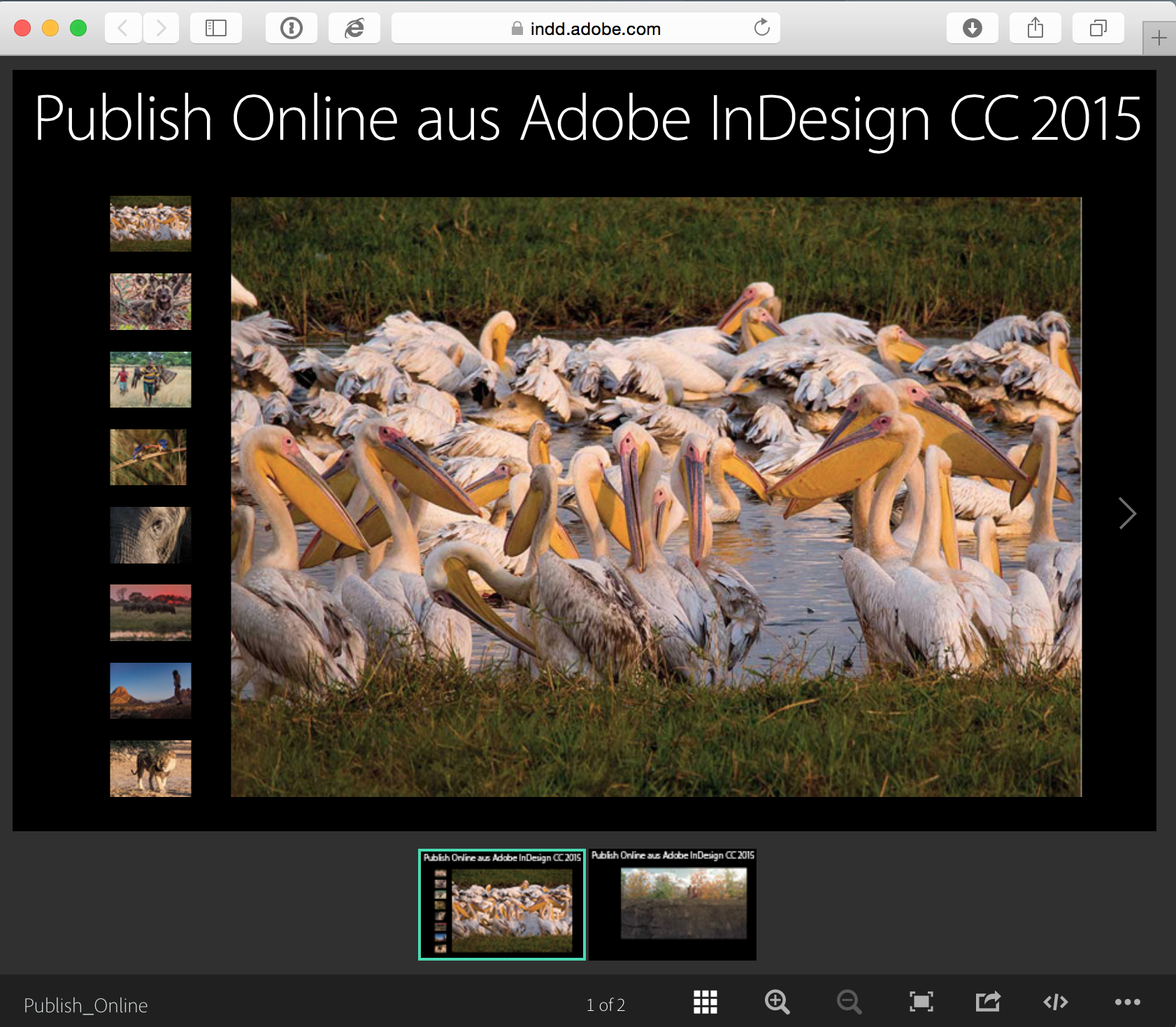
Publikation online betrachten:
- So sieht die Präsentation nach Klick auf Dokument anzeigen aus.
- Beachten Sie die Symbolreihe am unteren Rand. Besonders interessant ist dabei die Funktion Embed (unten, zweites von rechts).

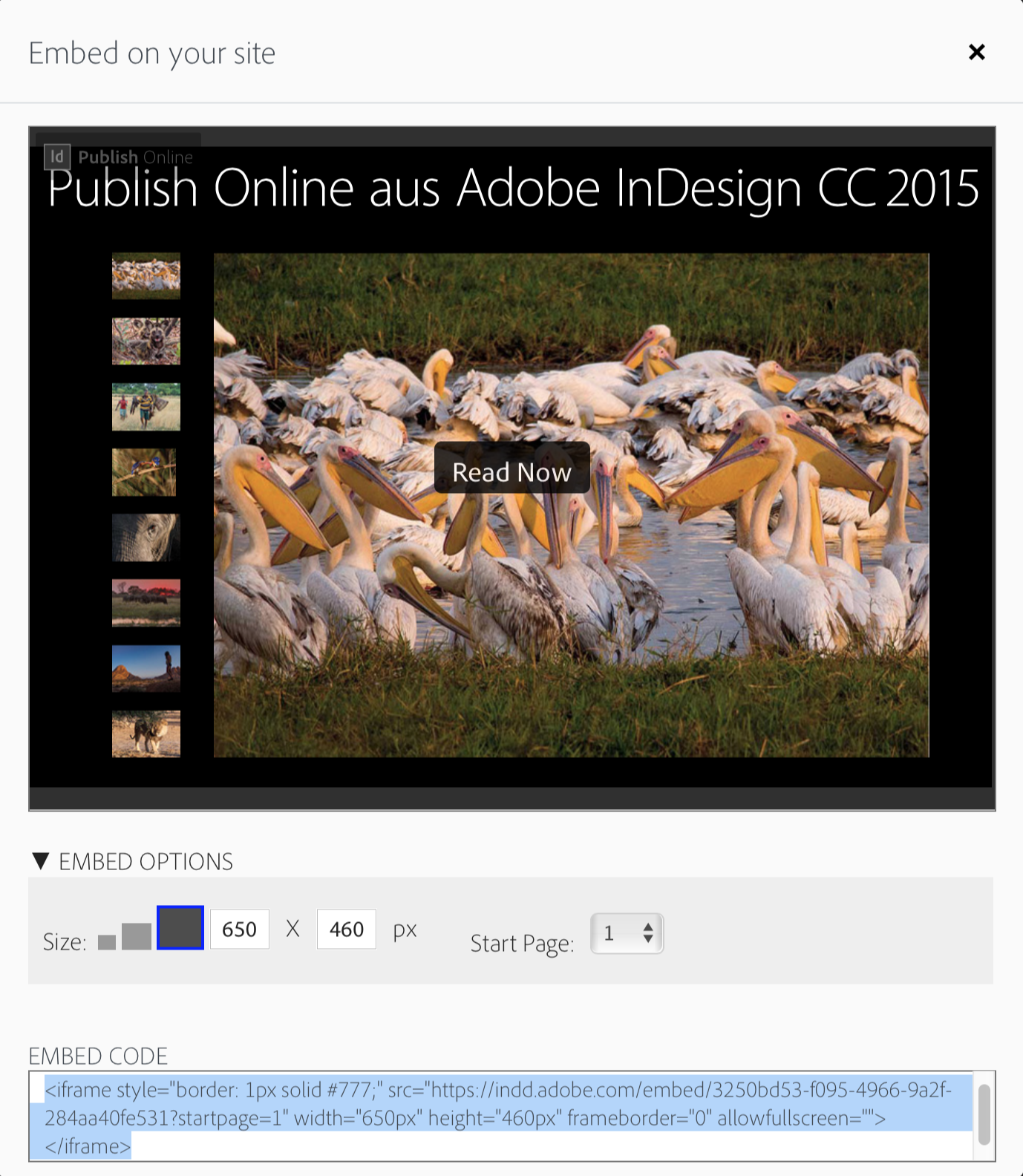
Präsentation in eine Website einbetten:
- Nach dem Klick auf Embed erhalten Sie die obenstehenden Optionen. Wählen Sie die passende Grösse unter Size. Das grösste der drei Standardformate entspricht mehr oder weniger den Dimensionen der Datei, wie Sie diese erstellt haben.
- Wählen Sie den gesamten Embed Code aus und kopieren Sie ihn.

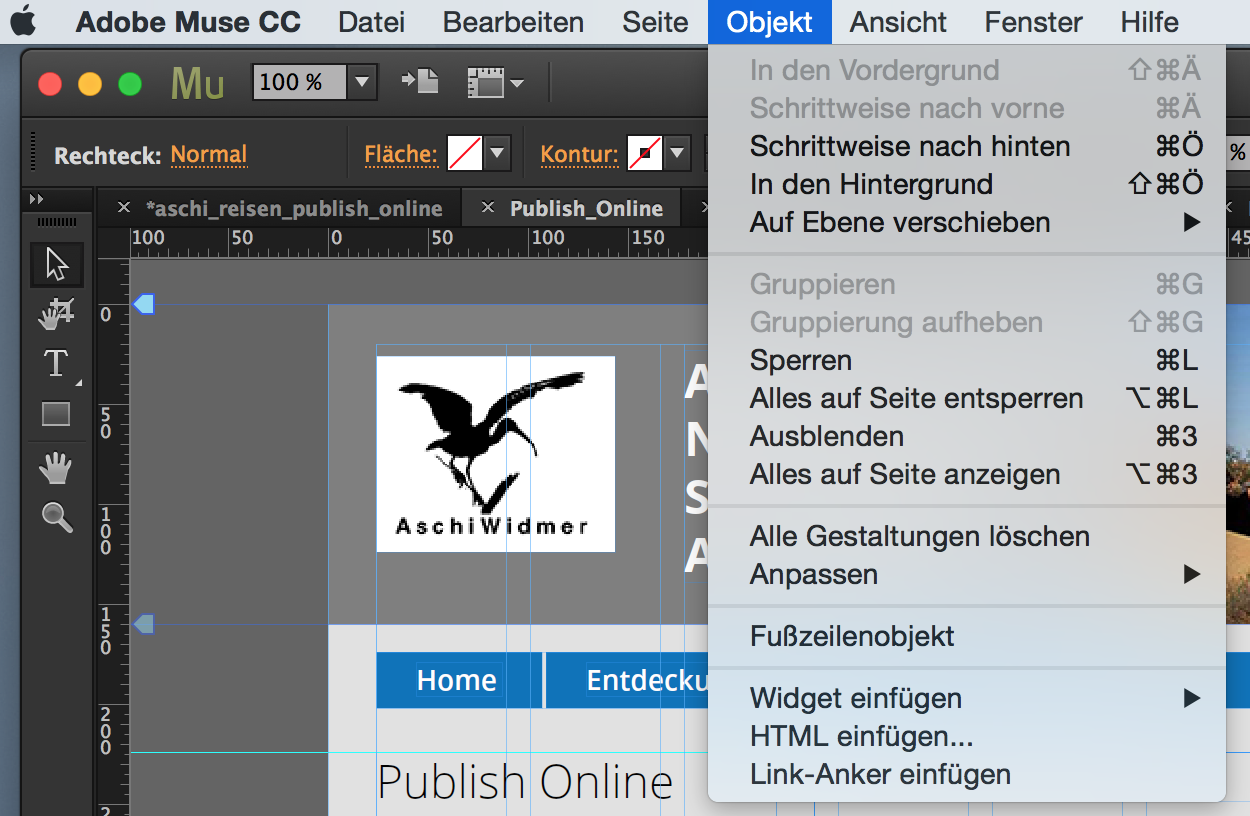
Präsentation in Muse-Website einbetten:
- Natürlich muss Ihre Website nicht mit Muse erstellt worden sein. Es ist auch bei anderen Editoren möglich und üblich, andere Inhalte über iFrames einzubinden.
- In Muse finden Sie die dazu notwendige Funktion HTML einfügen im Objektmenü.

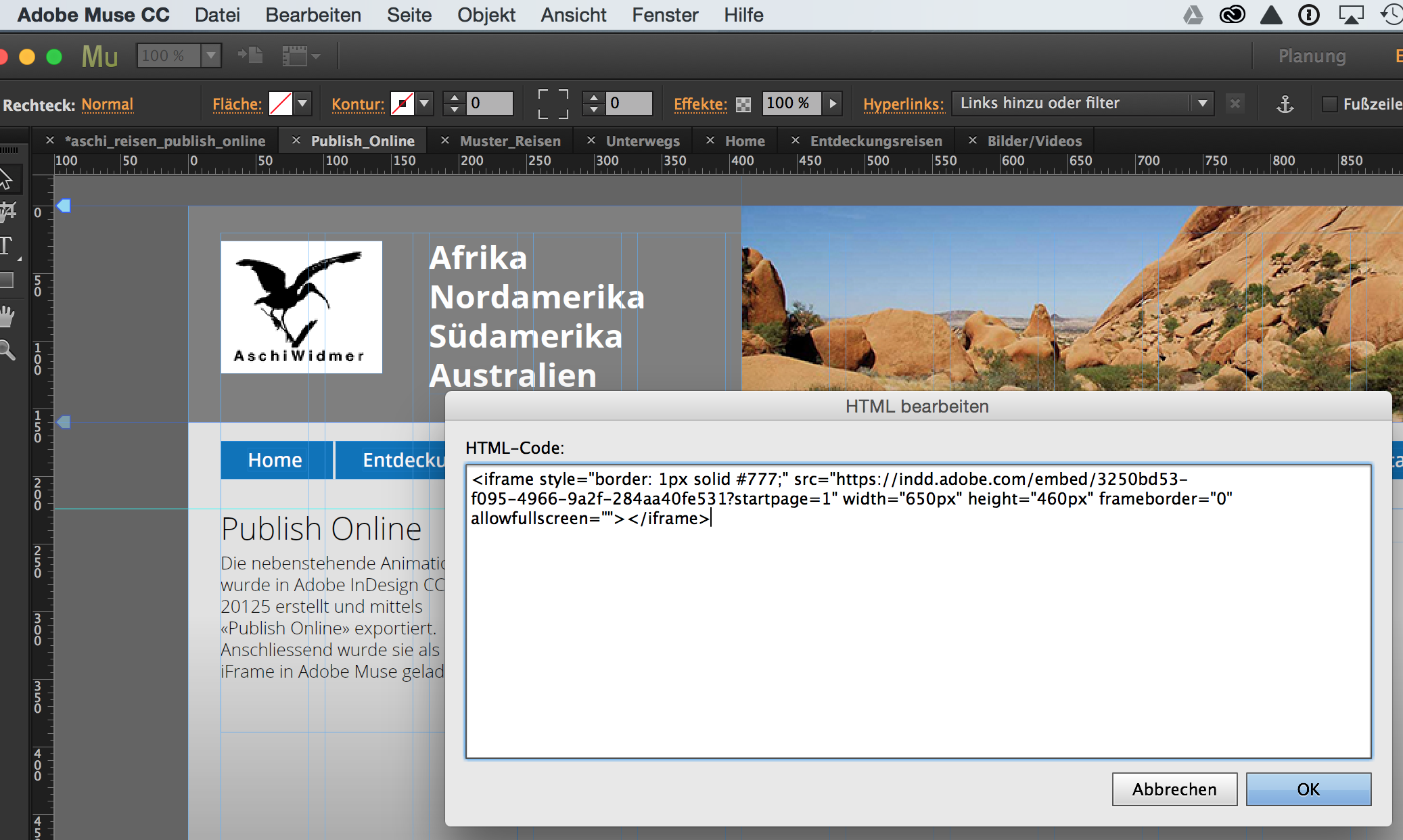
iFrame in Muse übernehmen:
- Fügen Sie nun den vorher kopierten Code unverändert in das HTML-Fenster ein.
- Nach einer kurzen Wartezeit erscheint automatisch ein Rahmen, welcher Ihre Präsentation enthält. Dieser Rahmen wird jetzt noch präzise an der gewünschten Position eingepasst.

Finale:
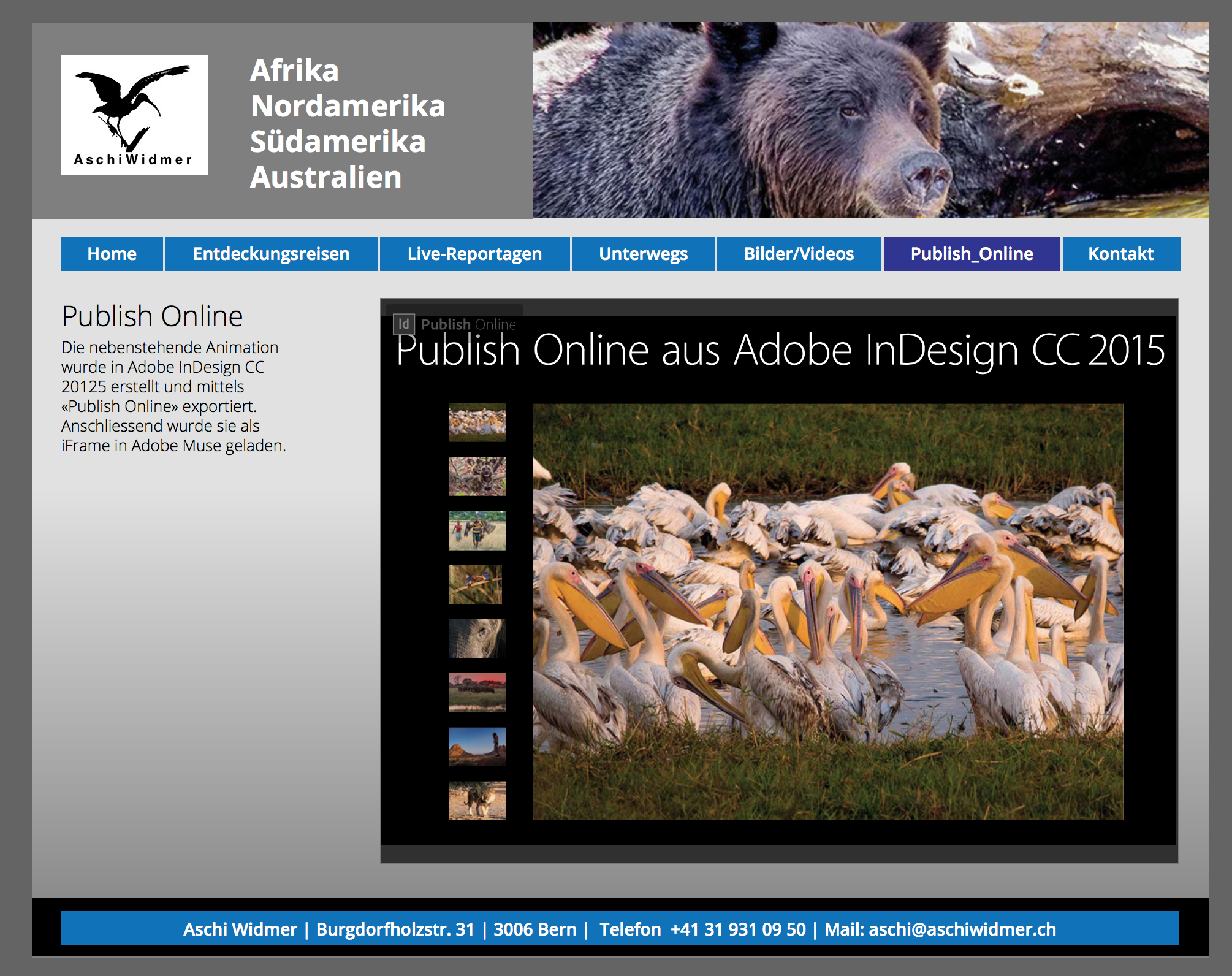
- Die Präsentation erscheint an gewünschter Stelle auf der Website und funktioniert (evtl. nach einer kurzen Wartezeit) einwandfrei.
Demosite:
- Unter http://web.college.publiassist.ch/beat können Sie den Prototypen unter dem Menüpunkt Publish_Online besichtigen.
Schlussbemerkung:
- Das vorliegende Beispiel ist sehr einfach gehalten und als Test zu betrachten. Der Inhalt einer Publikation, welche in InDesign erstellt und über Publish Online veröffentlicht wird, kann auch ganz anders aussehen.
- Wir warten nun gespannt auf die Weiterentwicklung des Tools und auf gelungene Umsetzungen durch findige Köpfe!